NOTE: It is recommended you view Getting Started with HTML Templates first before reading this article as it contains the basic navigation instructions for accessing these Dynamic Element Templates.
Dynamic Elements are HTML template elements that organize and present content in a structured and interactive manner. They allow users to access and navigate through different sections of information without overwhelming the page with excessive content. Both Tabs and Accordions provide a compact way to display content and improve the user experience in D2L.
NOTE: When copying over text from a Word document to an HTML editor, it is recommended practice to use the Right Click → Paste as Plain Text (Ctrl+Shift+V) command to paste copied text as unformatted text to the HTML editor.
Tabs
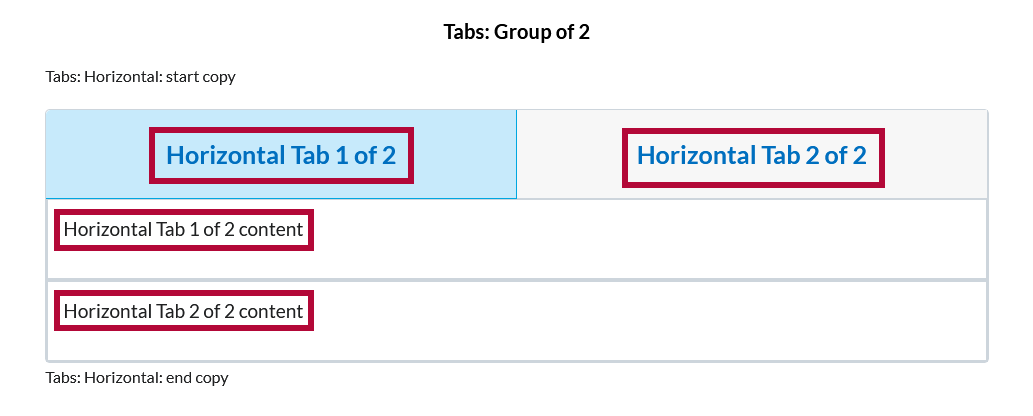
Tabs provide a horizontal set of tabs that act as navigation elements. When a student clicks on a tab, the associated content is displayed while hiding the content of other tabs. Tabs are particularly useful when you want to present related but distinct pieces of information within a confined space. The Tabs Template provides Tabs in Groups of 2, 3, and 4.
The boxed components in the image below are the editable components of this element:
NOTE: Editable components only means you can change the texts in these fields—you may NOT want to copy/paste text into these fields here as the formatting may behave unexpectedly.

Accordion
Accordions are vertical containers that consist of multiple collapsible sections, with a header for each section and content associated with it. When a user clicks on the header, the corresponding section expands or collapses, revealing or hiding the content within. This behavior allows users to selectively view the information they are interested in, while keeping the rest of the content hidden.
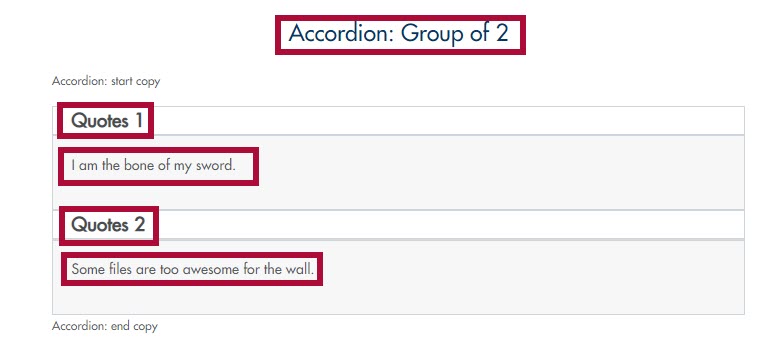
Accordions are useful when you need to present students with a list of items. The Accordion Template provides options for Single Accordion, and in Groups of 2, 3, 4, 5, 6.
The boxed components in the image below are the editable components of this element: